Designing your own WordPress site may feel like a burdensome task that you don’t have the foggiest idea where to start. Fortunately, basic web composition choices do exist.
In this article, we’ll help walk you through picking an easy to utilize, premium WordPress topic and afterward tell you the best way to design your website on WordPress swiftly. Get your business or folio site ready for hubspot development service.
Straightforward WordPress site topics accompany a few advantages that settle on them an appealing decision:
Quicker Loading Times – Due to their frequently negligible plan, straightforward site topics will positively affect your site’s stacking time.
Fast and Easy Setup – Simple web composition topics are a long way from being exhausting or hard to customize. Their arrangement and the customization alternatives are typically only a tick away and require no coding.
Better SEO – Another advantage of straightforward site formats is that they will improve your web crawler rankings in light of the fact that your website will stack quicker.
More Focus on Your Content – As referenced previously, the moderate site configuration will put your substance up front, which is great in the event that you need your source of inspiration to stick out.
Effective Method to Create Your New WordPress Website Design
When you have everything set up, it’s a great opportunity to move to the subsequent stage and arrange your new site. We’ll cover the means to introduce WordPress, your topic, required modules, and make your pages.
1. Introducing WordPress
To start with, you’ll have to introduce WordPress. At the point when you buy a facilitating plan, your facilitating supplier will email you the subtleties expected to login to the backend of your record. Utilize the username and secret phrase they send you and visit the connection to your record’s dashboard or cPanel.
Once in your dashboard, search for the WordPress symbol. Most web sites these days have a single tick WordPress introduction however on the off chance that your host doesn’t have it, search for a segment called Website Installers, Softaculous, or One Click Installers. Discover WordPress, select it, and snap Install.
You will be given a structure where you have to enter the username and secret phrase you’ll use to login to your WordPress dashboard. You’ll likewise need to enter your email address, site name and depiction, and pick a registry where to introduce WordPress.
After the establishment has completed, you will see a message that WordPress has been introduced. You can now login to your WordPress dashboard with the username and secret phrase you chose during the establishment procedure.
2. WordPress Theme
After you have signed in to your WordPress dashboard, go to Appearance > Themes > Add new. At that point, click Upload Theme.
From that point, you simply need to choose the compressed envelope that contains the subject’s records and transfer it. Trust that the establishment will finish, at that point click Activate.
3. Required WordPress Plugins
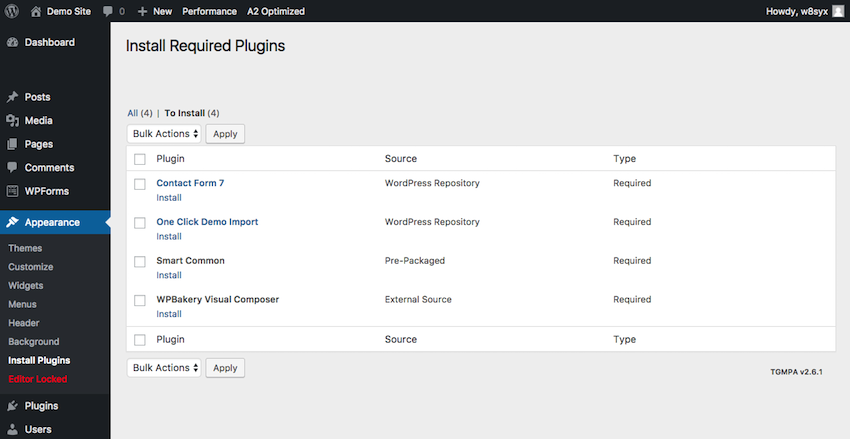
With the topic actuated, your subsequent stage is to introduce any required modules. You’ll see a notice in your dashboard disclosing to you which modules are required alongside a connection taking you straightforwardly to the establishment screen.
Introduce the required modules
Select all the modules and pick Install from the dropdown menu. When the modules have been introduced, go to Plugins > All Plugins and select Inactive modules at that point pick Activate from the dropdown menu used in hubspot development services.
Modifying Your Simple Website Design
When the WordPress subject has been initiated and all the required modules introduced, it’s a great opportunity to modify your web composition, content appearance, and immediately set up your pages.
- Bringing in and Adding Your Content
The quickest method to set up your site is to import the demo content. In your dashboard, explore to Appearance > Import Demo Data. Snap the catch and sit tight for the import procedure to wrap up. The device will import all the pages, blog entries, and subject settings.
Altering a page effectively with Visual Composer
After all the substance has been imported, go to Pages > All pages and snap to see each page so you can discover a design proper for your site’s motivation. At the point when you’ve discovered a design for the landing page that you like, go to Settings > Reading and pick that page to be your landing page. Do likewise for the posts page. At that point, click on Save settings.
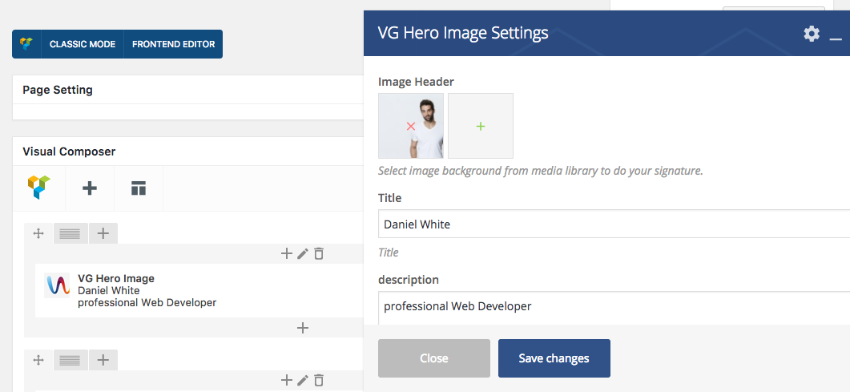
To supplant the demo content with your own, just snap on Edit with Visual Composer. This will permit you to effortlessly supplant the substance or include new components with a fast simplification.
Altering components with Visual Composer
On the off chance that you need to include more pages or in the event that you need to make a page without any preparation, go to Pages > Add New. Name your page and afterward utilize the Visual Composer to rapidly make a format, and include components, for example, lines, sections, sliders, and the sky’s the limit from there.
- Setting Up Menus
After you’ve arranged all the pages, you have to include a route menu so guests can discover their way around your site and find the data they need.
Still in your dashboard, go to Appearance > Customize > Menus. Since you’ve imported the demo content, a few menus have just been made. For this instructional exercise, I’ve picked the Primary demo.
Tweaking a site menu in your basic WordPress topic structure
To add pages to your site, click on the + sign and select all the pages you need to show up in the principle route. Make sure to keep the route basic and include just the most significant pages to make perusing your site simple.
You’ll additionally need to check the container close to the Primary route and afterward spare the changes.
- Styling Your Simple Website Theme
This is the last advance to redo your new web composition. In your dashboard, go to the Smart Options menu in the sidebar. From here, you can transfer your logo and favicon, enter a portrayal and title for your website, tweak blog settings, and that’s just the beginning.
Ultimately, remember to arrange your footer. You can interface your internet based life profiles by going to Footer alternatives and entering the connection for the ideal profile in the Footer Link box and the web based life webpage’s name in the Footer Text Link box.
Utilizing a straightforward WordPress layout to make your web architecture is an incredible method to get your website ready for action rapidly without getting overpowered with all the structure alternatives and investing an excess of energy in customizations.
The Smart WordPress subject is only one case of a basic WordPress topic with premium plan choices, with a lot progressively accessible on ThemeForest. Peruse through our assortment of basic WordPress topics to locate the one that gets your attention and go through it to get your site and running as quick as could reasonably be expected.




2 thoughts on “How to Design Your Website With WordPress – An Easy Guide”